table要素は表を作るための要素です。
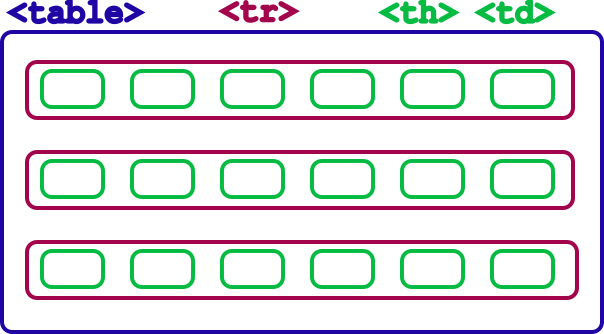
<table>~</table>タグの中に行(<tr>~</tr>タグ)を上から配置します。
<tr>~</tr>タグの中にセル(<th>~</th>タグまたは<td>~</td>タグ)を左から配置します。
CSSと組み合わせればデザインを変えることができます。
Webページのレイアウト目的に使用するのは推奨されません。

tableの中で使用する要素
table要素
表の大枠を定義する要素です。
tr要素
表の行を定義する要素です。
th要素
表のセル(見出し)を定義する要素です。
td要素
表のセル(データ)を定義する要素です。
tableのサンプル
デフォルト
枠線が無いので表には見えにくいですが、綺麗に配置するのには適しています。
<table>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
</tr>
</table>
th要素使用
th要素を使用したセルの文字が太字で表示されます。
1行目と1列目に使用した場合です。
<table> <tr><th>1-1</th><th>1-2</th><th>1-3</th><th>1-4</th><th>1-5</th></tr> <tr><th>2-1</th><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td></tr> <tr><th>3-1</th><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td></tr> <tr><th>4-1</th><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td></tr> <tr><th>5-1</th><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td></tr> </table>
表にタイトルをつける
caption要素で表にタイトルをつけます。
<table> <caption> 表のタイトル </caption> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td><td>1-5</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td></tr> <tr><td>5-1</td><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td></tr> </table>
borderの追加(HTML)
外枠(table要素)、セル(td要素、th要素)にそれぞれ枠線が表示されます。
セルの間隔があるので色を付けたりできます。
<table border="1"> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td><td>1-5</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td></tr> <tr><td>5-1</td><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td></tr> </table>
セルの間隔を設定する(HTML)
cellspacingでセルの間隔を指定できます。
0にすると間隔が無くなりますが、隣り合う線が両方表示されるため線が太くなります。
<table border="1" cellspacing="0"> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td><td>1-5</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td></tr> <tr><td>5-1</td><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td></tr> </table>
borderの追加(CSS)
CSSを使ってborderの設定します。
線の太さ、線の色、線のスタイルを設定します。
<!DOCTYPE html> <html lang="ja"> <title>table-sample</title> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> </head> <body> <table class="t-border"> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td><td>1-5</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td></tr> <tr><td>5-1</td><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td></tr> </table> </body> </html>
.t-border, .t-border th, .t-border td {
border: 1px #000000 solid;
}
borderの二重線を一つの線に変える(CSS)
border-collapseで隣り合う線を重ねて表示するか設定します。
| collapse | 重ねあわせて表示 |
| separate | 離して表示 |
.t-border, .t-border th, .t-border td {
border: 1px #000000 solid;
border-collapse: collapse;
}
グループ化
thead要素
表のヘッダ部分としてグループ化します。
表内に1つだけ配置でます。
tfoot要素
表のフッタ部分としてグループ化します。
表内に1つだけ配置できます。
tbody要素
表の本体部分としてグループ化します。
表内に必要な数だけ配置できます。
グループのサンプル
グループ分けしてまとめて色を変えたりできます。
<table class="t-hbf"> <caption> 入場者数 </caption> <thead> <tr><th>月</th><th>大人</th><th>子供</th><th>合計</th></tr> </thead> <tbody> <tr><td>4月</td><td>2,452</td><td>354</td><td>2,806</td></tr> <tr><td>5月</td><td>3,246</td><td>685</td><td>3,931</td></tr> <tr><td>6月</td><td>1,852</td><td>301</td><td>2,153</td></tr> </tbody> <tfoot> <tr><th>合計</th><td>7,550</td><td>1,340</td><td>8,890</td></tr> </tfoot> </table>
.t-hbf, .t-hbf th, .t-hbf td {
border: 1px #000000 solid;
border-collapse: collapse;
}
.t-hbf thead {
background-color: #008000;
}
.t-hbf tbody {
background-color: #ffff00;
text-align: right;
}
.t-hbf tfoot td {
background-color: #ffe8fa;
text-align: right;
}
.t-hbf tfoot th {
background-color: #ff8888;
}
colgroup要素で指定する場合
表の列をグループ化します。
span属性でグループ化する列数を指定します。
<table class="t-col"> <colgroup class="col-1" span="1"></colgroup> <colgroup class="col-2" span="2"></colgroup> <colgroup class="col-3" span="3"></colgroup> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td><td>1-5</td><td>1-6</td><td>1-7</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td><td>2-6</td><td>2-7</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td><td>3-6</td><td>3-7</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td><td>4-6</td><td>4-7</td></tr> <tr><td>5-1</td><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td><td>5-6</td><td>5-7</td></tr> </table>
.t-col, .t-col th, .t-col td {
border: 1px #000000 solid;
border-collapse: collapse;
}
.col-1 {
background-color:#55ff55;
}
.col-2 {
background-color:#ffff00;
}
.col-3 {
background-color:#ffe8fa;
}
col要素で指定する場合
子要素のcolでの指定もできます。
初期値は1
<table class="t-col"> <colgroup> <col> <col class="col-1" span="2"> <col class="col-2" span="2"> <col class="col-3"> </colgroup> <tr><td>1-1</td><td>1-2</td><td>1-3</td><td>1-4</td><td>1-5</td><td>1-6</td><td>1-7</td></tr> <tr><td>2-1</td><td>2-2</td><td>2-3</td><td>2-4</td><td>2-5</td><td>2-6</td><td>2-7</td></tr> <tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td><td>3-6</td><td>3-7</td></tr> <tr><td>4-1</td><td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td><td>4-6</td><td>4-7</td></tr> <tr><td>5-1</td><td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td><td>5-6</td><td>5-7</td></tr> </table>
どちらの書き方でも左から6列分グループ化します。
セルの結合
水平方向に結合
th要素やtd要素にcolspan属性を追加します。
初期値は1
colspan=”2″
<table class="t-border">
<tr>
<td colspan="3">1-1</td>
<!-- 1-1と結合するので書かない -->
<!-- 1-1と結合するので書かない -->
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td colspan="2">3-2</td>
<!-- 3-2と結合するので書かない -->
<td>3-4</td>
<td>3-5</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
</tr>
<tr>
<td colspan="4">5-1</td>
<!-- 5-1と結合するので書かない -->
<!-- 5-1と結合するので書かない -->
<!-- 5-1と結合するので書かない -->
<td>5-5</td>
</tr>
</table>
.t-border, .t-border th, .t-border td {
border: 1px #000000 solid;
border-collapse: collapse;
}
垂直方向に結合
th要素やtd要素にrowspan属性を追加します。
初期値は1
rowspan=”2″
<table class="t-border">
<tr>
<td rowspan="3">1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td rowspan="4">1-5</td>
</tr>
<tr>
<!-- 1-1と結合するので書かない -->
<td>2-2</td>
<td rowspan="2">2-3</td>
<td>2-4</td>
<!-- 1-5と結合するので書かない -->
</tr>
<tr>
<!-- 1-1と結合するので書かない -->
<td>3-2</td>
<!-- 2-3と結合するので書かない -->
<td>3-4</td>
<!-- 1-5と結合するので書かない -->
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<!-- 1-5と結合するので書かない -->
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
</tr>
</table>





コメント